在了解它的常用標籤前,我們先來談談HTML的基本結構吧。
了解他的表示方式,能讓我們更容易好好地運用,開始囉~![]()

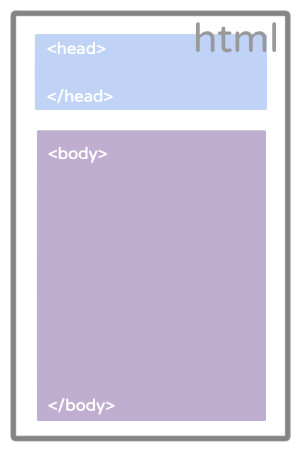
一開始接觸的人應該覺得HTML很複雜,很多標籤都分不清楚他們的功能。這邊我畫了一個簡單的圖片說明HTML的結構,分為head和body。
在網頁中呈現顯示出的部分只有body。
那head的功用是甚麼?
在head標籤中的資訊,包含網站的架設詳細資料,像是:標題、作者、說明、外部連結......等,讓我們來看看常用的範例。
在HTML檔案的head下一行,就可以開始進行我們想要的編寫,最基本在head標籤中常見的為下列
大部分body的部分都是HTML中,佔據最多內容的地方,也是主要撰寫處。
body包含了網頁主要呈現出來的內容畫面。
裡面含括之後我們所要提及的包含圖片、表格、按鈕、超連結、地圖、影像、清單......都會在這邊編輯。
相信想接觸HTML的大家,一定都看過<(XX)> 內容 </(XX)>這個樣式的字串,這是HTML的「標籤」,他們有很多種類與功能,每個元素都要有起始與結束標籤。
<body>
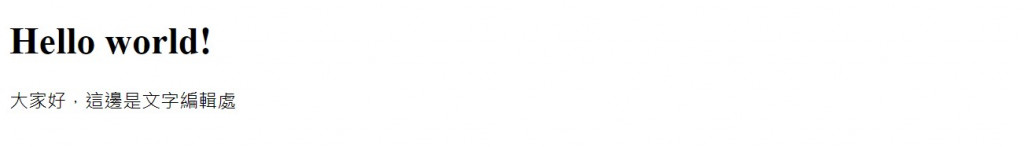
<h1>Hello world!</h1>
<p>大家好,這邊是文字編輯處</p>
</body>
呈現如下

通常屬性格式為描述的地方(參數)都會使用雙引號「" "」。 <元素名稱 屬性名稱A="參數A">![]() 一個元素可同時擁有多個屬性!!
一個元素可同時擁有多個屬性!!
舉個例子,這是多行文字的輸入框,我將rows(行數)值設定為10、cols(可見寬度)值設定為30,其textarea就擁有了多個屬性。
<textarea name="mytext" rows="10" cols="30" >請輸入文字</textarea>
[補充]
目前內建大部分元素皆可通用的屬性
整份HTML看似十分複雜,但拆解出head與body後,再慢慢由起始結束標籤去找出他們一層層的關係,有點像是蛋黃酥![]() 了解了它的結構後,慢慢看一定會明白的。
了解了它的結構後,慢慢看一定會明白的。

自動的顏色代碼選取工具,在許多編寫工具中,其實都需要自己上google搜尋顏色代碼-色碼表,透過其他工具找尋;但vs code https://vidmate.bet/ 已具備這功能.